UX & de kracht van Gestalt
Veel websites zijn visueel prima in orde… maar voelen tóch rommelig of onduidelijk. Kleine veranderingen in de opbouw of structuur kunnen ineens een wereld van verschil maken.
Wat hier vaak achter zit? De Gestalt Principles – psychologische principes over hoe mensen visuele informatie waarnemen.
Door slim gebruik te maken van deze principes, maak je jouw website of landingspagina direct overzichtelijker én conversiegerichter.
Hier 5 belangrijke Gestalt principes in UX:
1. Nabijheid (Proximity)
Elementen die dicht bij elkaar staan, horen visueel bij elkaar. Logisch? Toch gaat het hier vaak mis. Zorg dat gerelateerde onderdelen – zoals een titel en de bijbehorende knop – niet te ver uit elkaar staan.
➡️Als de afstand te groot is, voelt het alsof onderdelen niet bij elkaar horen. Je bezoeker mist de samenhang en twijfelt sneller over de bedoeling.
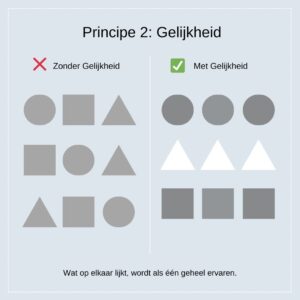
2. Gelijkheid (Similarity)
Ons brein groepeert automatisch wat op elkaar lijkt. Denk aan vormen, kleuren of groottes: visuele overeenkomsten zorgen voor samenhang.
➡️ Als alles door elkaar staat – cirkels, driehoeken, vierkanten – ontstaat verwarring. Maar zodra je elementen groepeert op basis van visuele overeenkomsten, ziet je bezoeker direct structuur. Zelfs een kleine afwijking, zoals een andere kleur, valt dan meteen op.
3. Voorgrond/Achtergrond (Figure-Ground)
3. Voorgrond/Achtergrond (Figure-Ground)
We onderscheiden altijd een hoofdobject van de achtergrond. Belangrijke elementen moeten zich duidelijk aftekenen.
➡️ Als alles op je pagina evenveel aandacht vraagt, raakt de bezoeker overweldigd. Gebruik contrast, witruimte en hiërarchie om richting te geven.
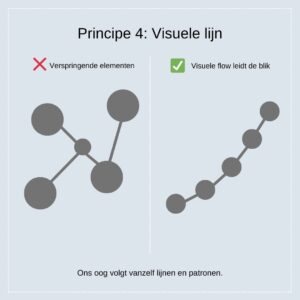
4. Visuele lijn (Continuity)
Ons oog volgt automatisch lijnen en patronen. Een logische flow in je ontwerp helpt de gebruiker vanzelf de juiste stappen te nemen – zonder uitleg.
➡️ Als je elementen verspringen of afwijken van de flow, breekt dat de aandacht. Consistente uitlijning leidt de blik zonder uitleg.
5. Afsluiting (Closure)
We herkennen vormen ook als ze niet volledig zijn. Het brein vult automatisch aan wat ontbreekt.
➡️ Je kunt dus gerust werken met minimalistische vormen of lijnen – zolang het geheel herkenbaar blijft. Less is soms écht more.
Waarom deze Gestalt principes werken?
Het helpt gebruikers sneller keuzes te maken. Minder twijfel, minder afleiding, meer actie. En dat is precies wat je wilt: een website die niet alleen mooi is, maar ook presteert.
Ook handig om te weten is Waarom AI je website niet kan reden en wat wel!